【ホームページの作り方】の目的
ホームページの作り方をDreamWeaverを使って、わかりやすく丁寧にご紹介します。
HomePageBuilder版も後程ご紹介する予定です。
画像ソフトはGIMPというソフトを使って紹介します。
また、SEO対策についても紹介していきます。
また、アフェリエイトなどホームページを使って稼ぐ方法なども紹介していきます。
よろしくお願いします!
①目的・テーマ・伝えたい内容を決める
例えば、当サイトの場合で言ったら、『誰でも簡単にホームページを作れるようになる』事を第一目的として、さらに『アフェリエイトとかで稼ぐのノウハウを提供する』事を目的にしています。
②タイトルを決める
作りたいサイトの目的が決まったら、そのサイトのタイトルを決めます。そのサイトの内容と一致するようにする。検索エンジンから引っ掛かかりやすいタイトルにするとSEO対策にもなります。
③全体像を決める(サイトマップ作成)
サイトの全体像を一目で見られるようなリストを作成する。
・トップページ
|--・プロフィール
|--・目的
|--・リンク集
|--・用語集
|--
のような形で作成します。
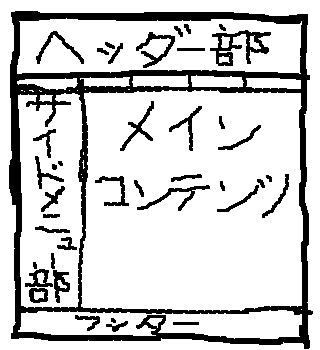
④レイアウトを決める

上記のようにざっくりと紙に書き出します。
わかりやすいホームページにする為に、
一番上に大きくタイトルを置き、
タイトルの下にどの画面からでもすぐにアクセスしたいページをリンクしたナビゲーションバーを置き、
左サイドにコンテンツを羅列したサイドメニューを置き、
一番目立つ真ん中にコンテンツを置きます。
そして、一番下にコピーライト、タイトル名を書くフッターを置きます。
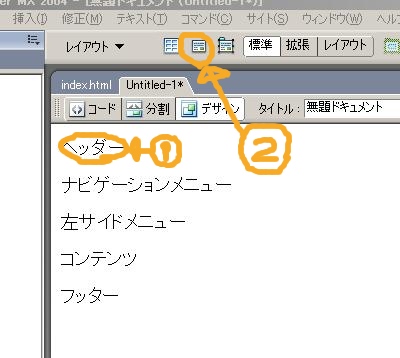
⑤DreamWeaverを使ってレイアウトの準備

上記のように、
ヘッダー、ナビゲーションメニュー、左サイドメニュー、
コンテンツ、フッターと各ブロックの名前を記入します。
そして、その文字に対して、
DIVタグで囲っていきます。
ヘッダーという文字をドラッグして選択します。
そのままの状態で、②(※DIVタグを挿入)をクリック。

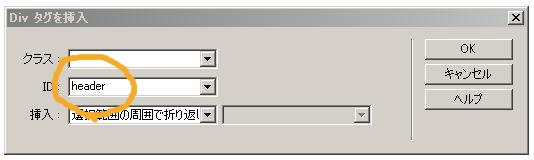
DIVのIDにheaderと入力します。
同じ要領で、footerまで行います。
footerまで行ったら、今度は左サイドメニューとコンテンツを同時に選択してから"DIVタグを挿入"をクリックして、IDをmainと指定します。
さらに、headerからfooterまで全体を選択してから"DIVタグを挿入"をクリックして、IDをcontainerと指定します。
⑥各部分の幅高さを決めます
スタイルシートを作成します。

上の丸で囲ったボタンをクリック。

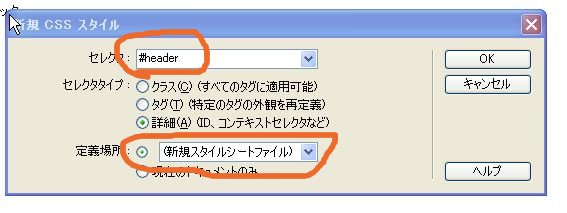
セレクタの入力域に、IDで設定するので、前に#を付けて設定するDIV名を入力。
セレクタタイプは、詳細を選択する。
定義場所は、新規スタイルシートファイルを選択。
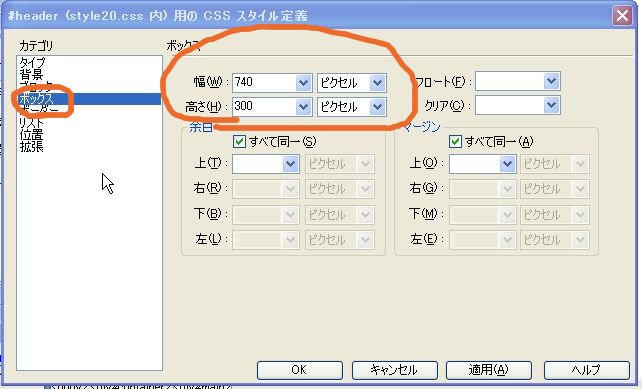
OKをクリックすると以下のようなスタイルシートを細かく設定するダイアログが表示されます。

まずは、ボックスを選択して、幅に740ピクセル、高さ300ピクセルを設定します。

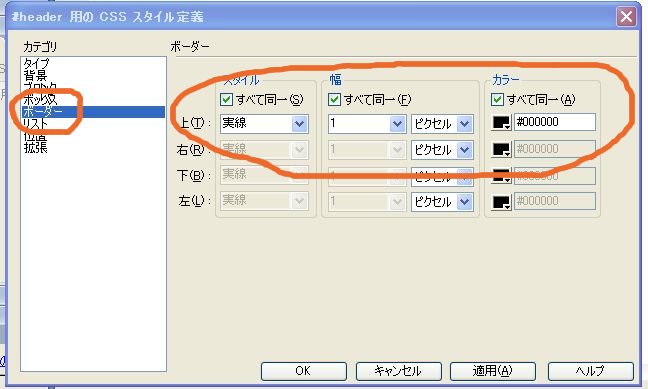
次に、ボーダーと言って、周りを囲む線を設定しておきます。